digital
В 2017 году «МегаФон» объявил о ребрендинге — компания обновила фирменный стиль и логотип, проектом занималась команда Interbrand. В рамках новой стратегии оператор делает ставку на цифровую среду, и адаптировать новый фирменный стиль под диджитал доверили ONY.
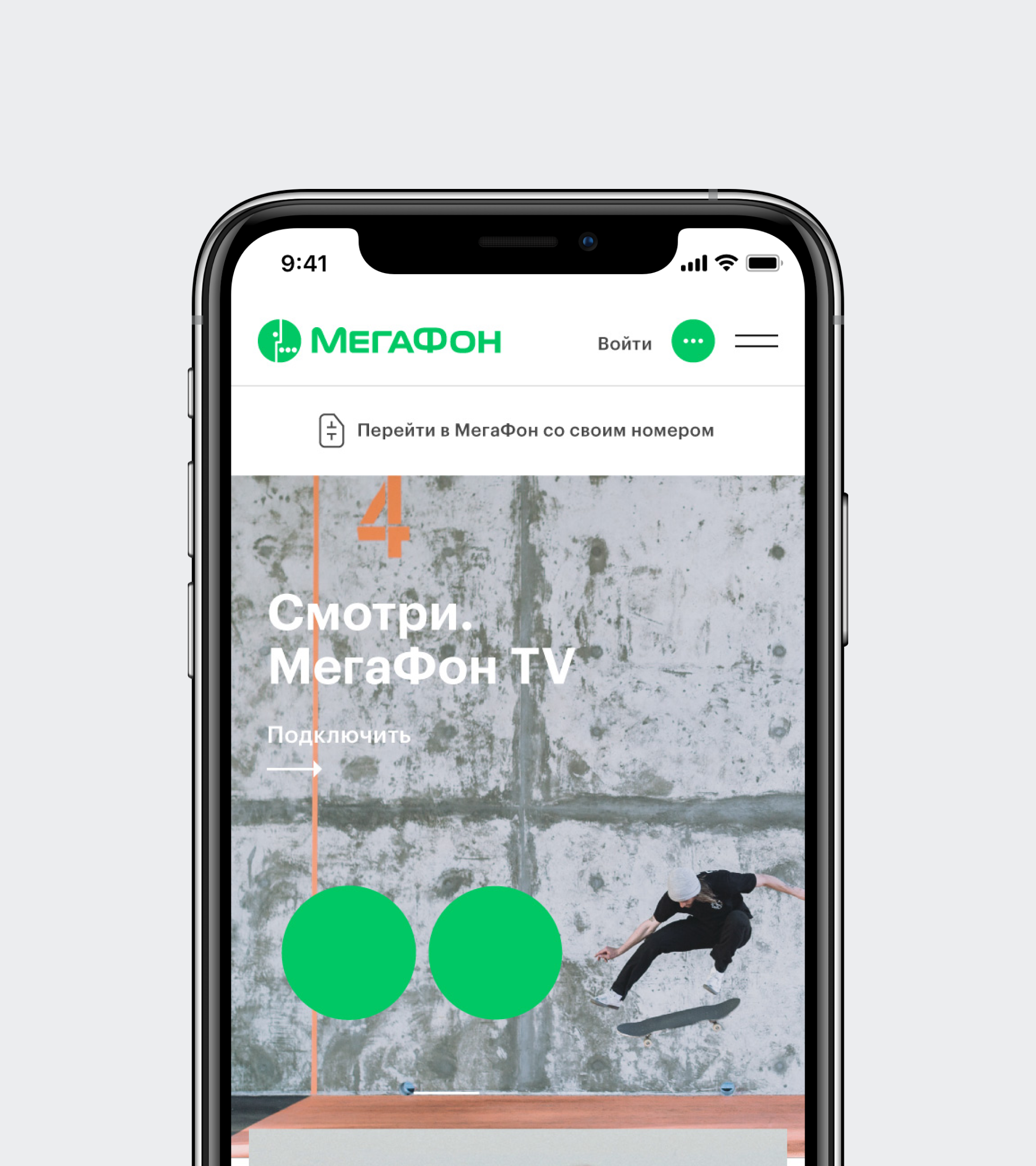
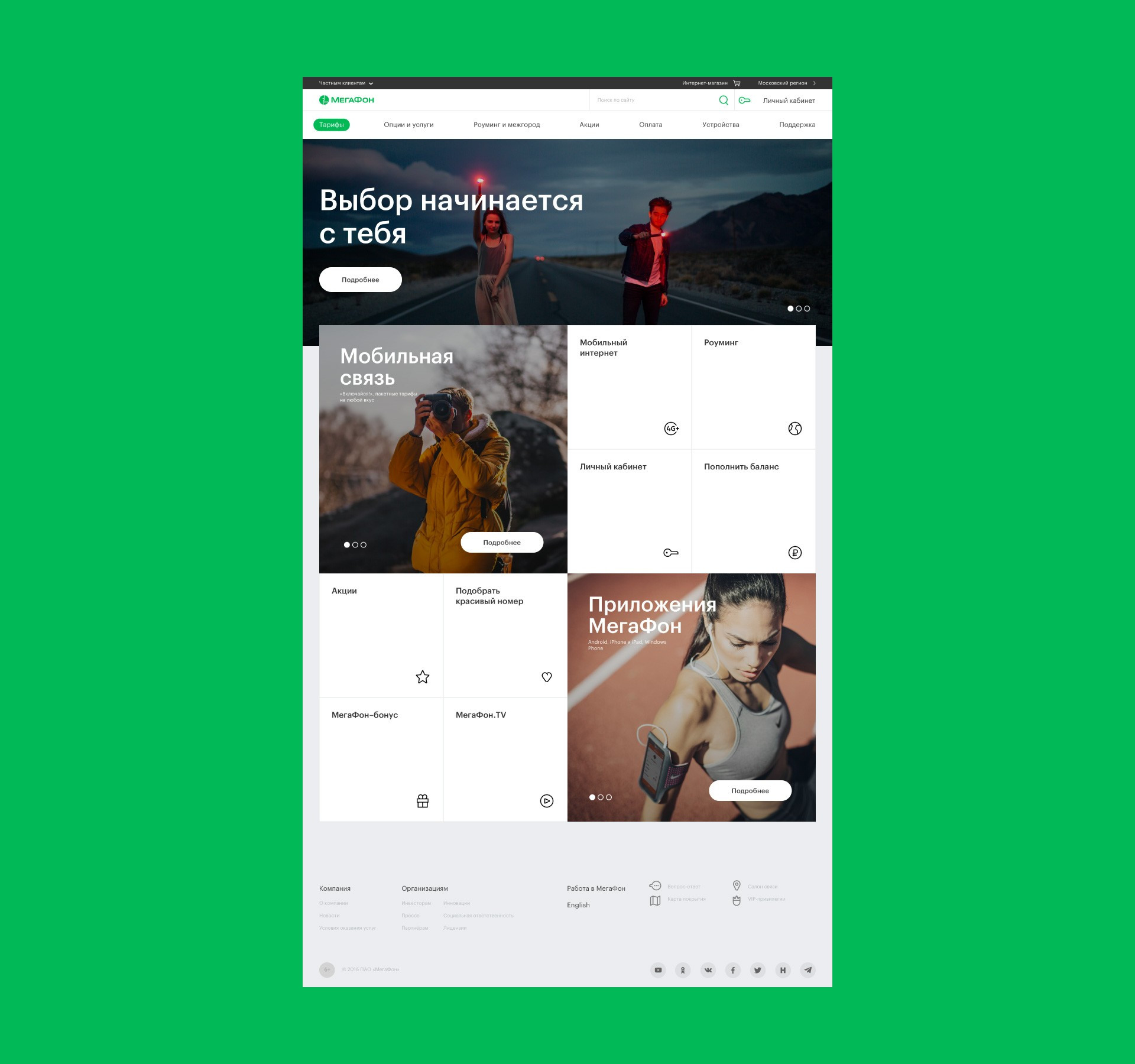
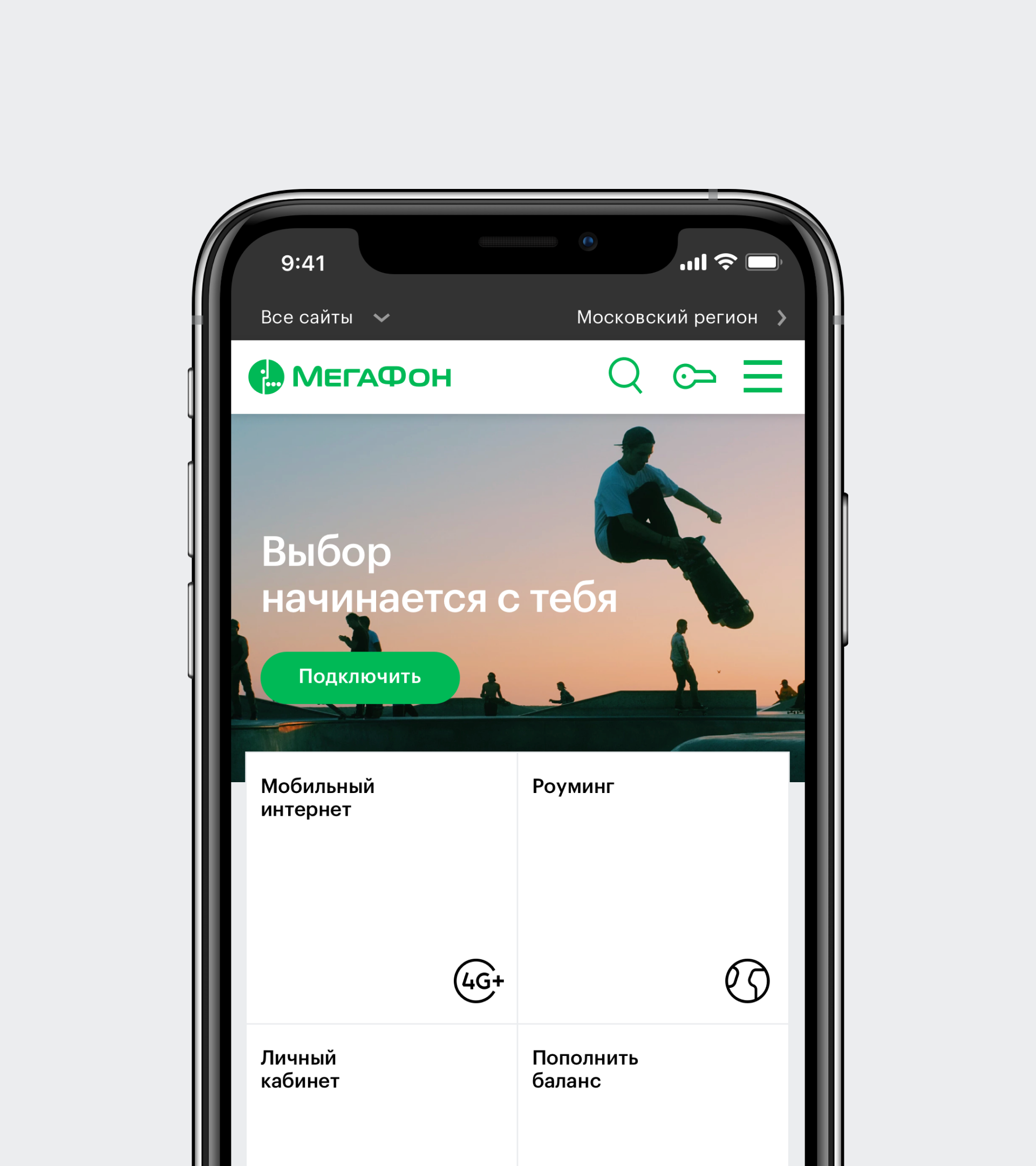
Также мы представили концепт сайта, в котором показали наше видение, в каком направлении «МегаФон» может развиваться и как выглядеть в онлайне — современно и сейчас, и через три года.

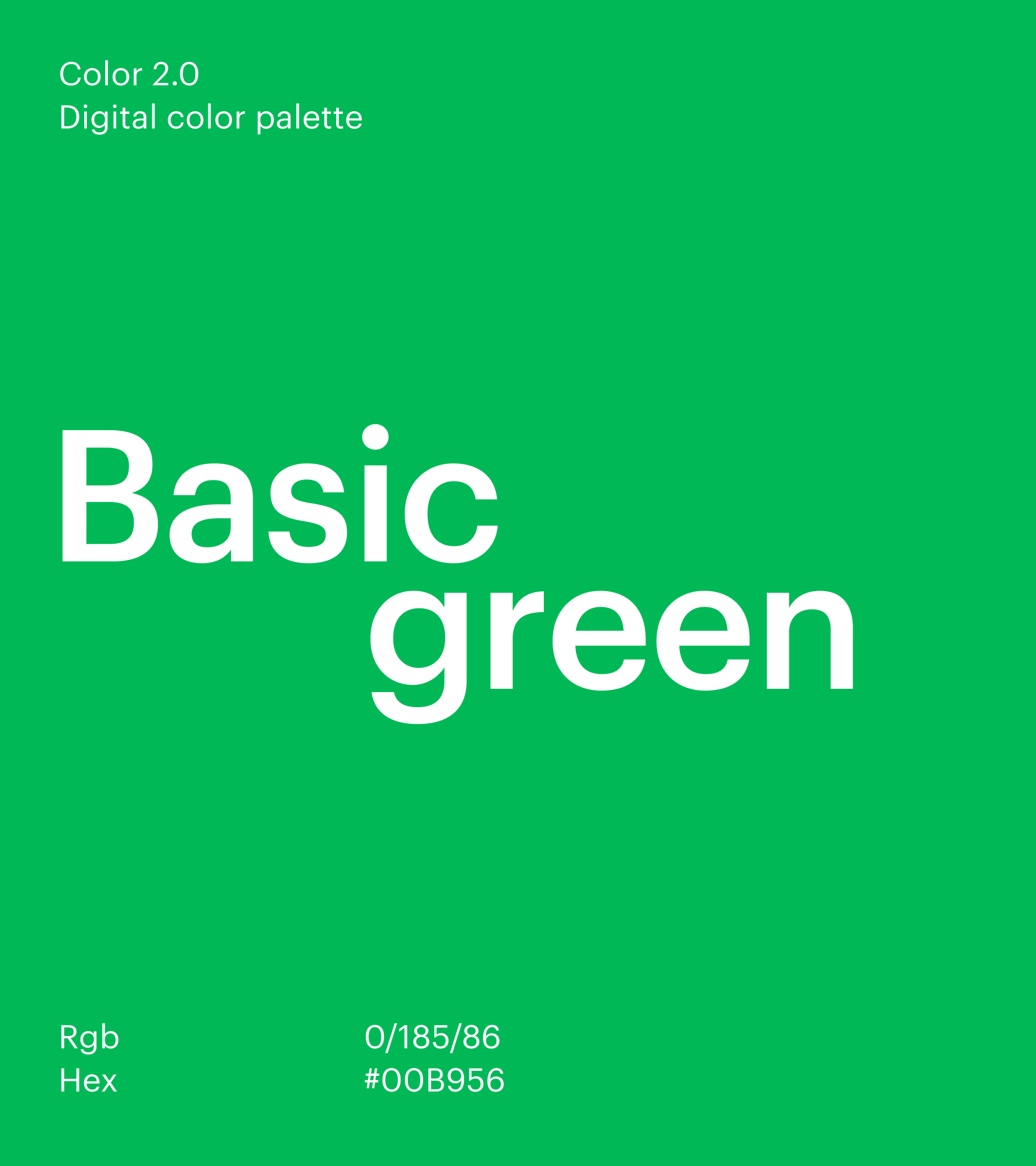
«Фирменный» зеленый цвет из гайдбука мы адаптировали под диджитал. В наружной рекламе и полиграфии он смотрелся отлично — заметно и насыщенно, но в цифровой коммуникации оказался слишком ярким и сигнальным. Из-за этой яркости белый текст на нем читался с трудом, и в целом оттенок оставлял тревожное впечатление.
Мы нашли «правильный» зеленый: с одной стороны, он близок к пантону, который «МегаФон» использует в наружной рекламе и полиграфии, а с другой — дает ощущение надежности и остается комфортным при долгом взаимодействии с ним.


Основным шрифтом Interbrand выбрали акцидентный GT Walsheim с небольшими модификациями. Он подходил под стиль бренда на латинице, но в кириллической версии заметно отличался, и многие формы резали глаз. Русская «у», например, отсылала больше не к геометрическому гротеску, а к духу 80-х и Олимпиаде.
Мы сделали полный разбор подобных нюансов и аргументировали выбор другого, более функционального, шрифта для цифровых носителей — Graphik, который позволил бы пользователю максимально легко взаимодействовать с продуктом.
Опираясь на пластику нового фирменного стиля, мы проработали комплект пиктограмм, которые сопровождают пользователя по всему сайту. «МегаФон» относится к иконкам с той же скрупулезностью, как шрифтовые дизайнеры к типографике. Поэтому мы вместе с брендом с ювелирным пристрастием следили за балансом всех деталей, фирменных скругленных форм и акцентных «рубленых» элементов. Всего получилось порядка 100 иконок, целостный и сбалансированный сет, который при необходимости мы продолжаем пополнять.


Главная страница сайта «МегаФон» может быть не просто информативной. Например, если добавить сервисные элементы, внедрив в плитке динамичные блоки. Так пользователь моментально сможет получить доступ к самым необходимым услугам: пополнить баланс, найти ближайший салон связи, изменить тариф, подключить роуминг и многое другое.
Бренд должен чувствоваться не только в идентификаторах, цвете и логотипе, но и в поведении интерфейса. Поэтому в альтернативном концепте сайта мы продумали вариативность моушн-ходов и приемов, которые логично смотрятся в общих структурах и транслируют человечность и теплоту коммуникации. Типичные действия пользователей, например, скролл или перелистывание галереи, будут вызывать приятные эмоции.
Совместно с дизайн-командой «МегаФон» мы разработали набор компонентов для «конструктора» промо и страниц сайта. Базовые компоненты — меню, футер, плитки, элементы форм и кнопки — могут использоваться практически во всех проектах, уникальные — в конкретных сервисах.
Таким образом, мы провели большую комплексную работу по адаптации нового фирменного стиля в диджитал, который «МегаФон» уже использует, а также разработали альтернативную концепцию присутствия бренда в онлайне, которая, в случае реализации, будет актуальна в будущем.